IT/Vue
[Vue.js 시작하기] 02. 인스턴스
무녈
2022. 4. 24. 02:34
캡틴 판교님의 [Vue.js 시작하기] 강의를 듣고 정리한 내용입니다.
2. 인스턴스
인스턴스는 뷰로 개발할 때 필수로 생성해야 하는 코드
<script>
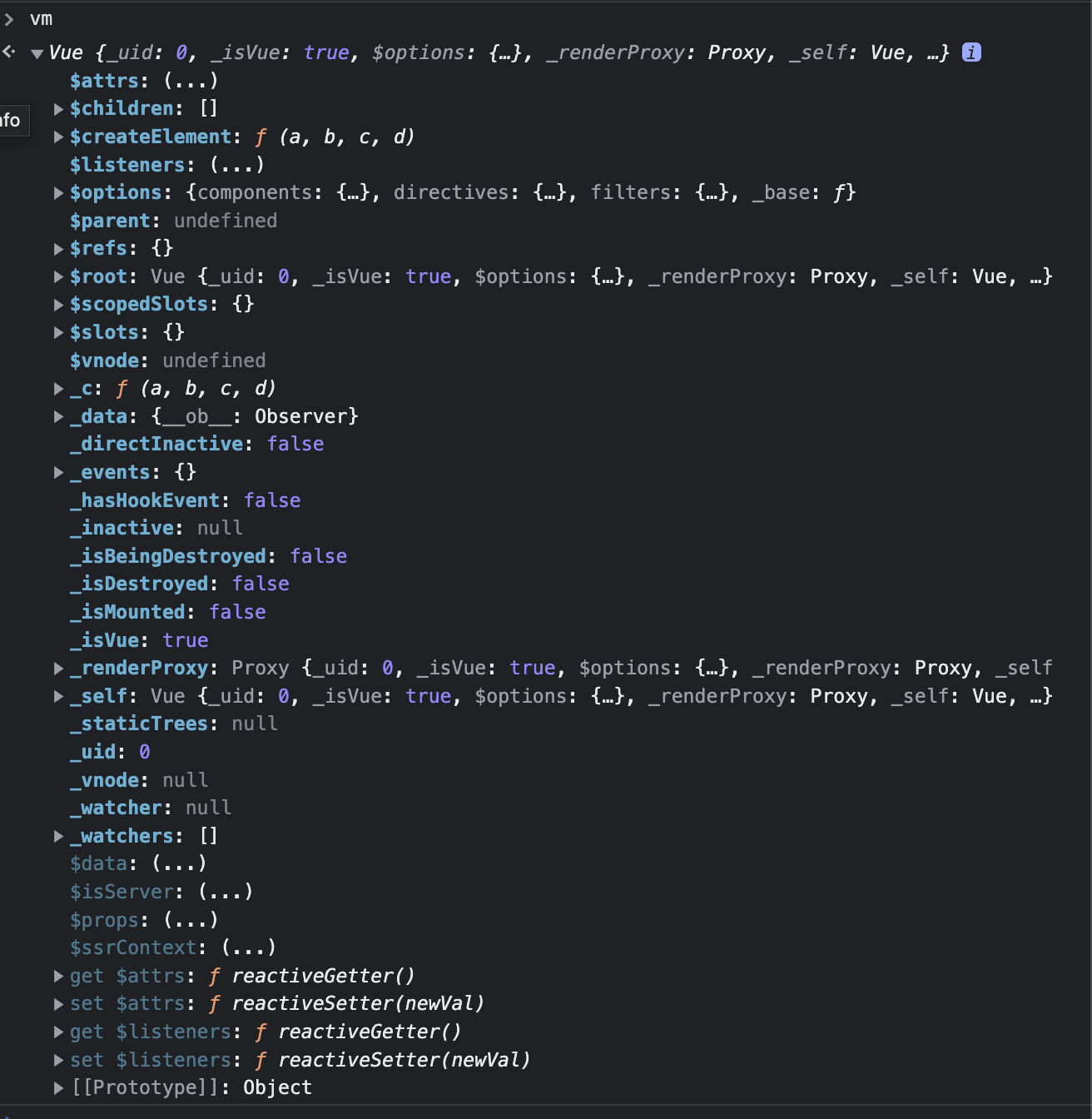
const vm = new Vue();
</script>
Vue의 인스턴스를 확인하면, Vue에서 제공하는 API와 속성을 알 수 있다.

new Vue를 통해 만들어지 인스턴스에 element를 할당해 주어야만 Vue가 제공하는 나머지 속성들을 이용할 수 있다.
기본적으로 new Vue를 통해 사용할 수 있는 options
new Vue({
el: ,
template: ,
data: ,
methods: ,
created: ,
watch: ,
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data:{
message:'hi'
},
});
</script>
</body>
</html>- new Vue를 통해 인스턴스 객체를 만들 수 있다.
- el(element) 속성을 통해 <div id="app"></div> 와 연결한다.
- Vue의 data 속성을 통해 message 라는 변수에 'hi'라는 문자열을 머금도록 했다.
- Vue 인스턴스는 태그와 JS를 연결하는 역할을 한다. 그리고 편의성을 제공한다.
- new Vue로 선언하는 경우 대개 body 다음 최상위태그(여기서는 div)를 등록할 때 쓴다. root 컴포넌트로 자동지정된다.
반응형