자료의 출처는 codecademy(https://www.codecademy.com/) 'front-end engineer' course이며, 학습 후 정리한 내용입니다.
⚡️ 올바르지 않은 내용이 있을 경우 댓글로 남겨주시면 감사하겠습니다. ⚡️

SEMANTIC HTML
Introduction to Semantic HTML
웹 페이지를 작성할 때, 우리는 non-semantic HTML과 semantic HTML의 조합을 사용한다.
"semantic"이라는 단어는 "의미와 관련된다"를 의미하므로 semantic elemant는 opening tag와 closing tag 사이의 내용에 대한 정보를 제공하는 것이다.
semantic HTML을 사용함으로써, HTML 요소들이 어떻게 표현되는지가 아니라 그 의미에 따라 HTML 요소를 선택한다.
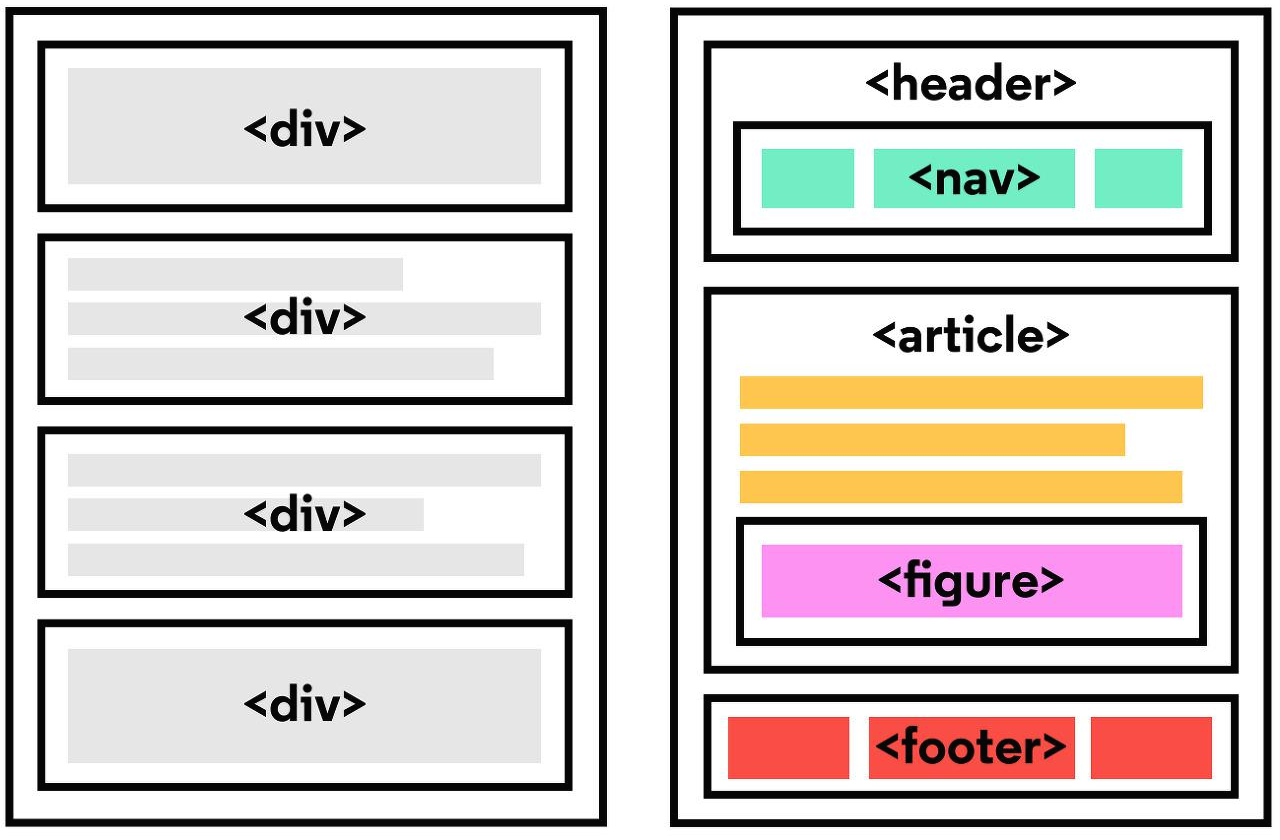
<div> 와 <span>과 같은 요소는 이러한 태그의 내부에 무엇이 있는지에 대한 컨텍스트를 제공하지 않기 때문에 semantic element가 아니다(non-semantic element).
header 정보를 포함하기 위해 <div> 요소를 사용하는 대신, heading section으로 사용되는 <header>요소를 사용할 수 있다.
<div> 대신 <header> 태그를 사용함으로써, opening tag 및 closing tag 내부에 어떤 정보가 있는지에 대한 컨텍스트를 제공한다.
semantic HTML을 사용하는 이유
- Accessibility: semantic HTML은 모바일 기기 및 장애인을 위한 웹 페이지 접근을 가능하게 한다.
- SEO: 웹 사이트를 방문하는 사람들의 수를 증가시키는 과정인 웹 사이트 SEO(검색 엔진 최적화, Search Engine Optimization)를 개선한다. 더 나은 SEO를 통해 검색 엔진은 웹 사이트의 콘텐츠를 더 잘 식별하고 가장 중요한 콘텐츠의 무게를 적절하게 측정할 수 있습니다.
- Easy to Understand: semantic HTML은 웹 사이트의 소스 코드를 다른 웹 개발자들을 위해 읽기 쉽게 한다.
Non-Semantic Semantic

쉽게 설명하자면,
non-semantic HTML은 마트 안에 분류별로 라벨이 부착되지 않은 곳,
semantic HTML은 통로마다 섹션 구분을 위해 라벨을 붙여놓은 곳이라고 할 수 있다.
semantic HTML을 통해 필요한 항목을 훨씬 더 쉽고 빠르게 찾을 수 있다.
Header and Nav
<header>는 일반적으로 <h1>에서 <h6>까지의 heading을 포함하는 네비게이션 링크 또는 소개 콘텐츠를 위한 컨테이너이다.
<header> 작동 방식 예:
<header>
<h1>
피자에 대해 당신이 알아야할 모든 것!
</h1>
</header>결과
피자에 대해 당신이 알아야할 모든 것!
<header> 태그 대신 <div> 태그를 사용하는 아래의 코드와 비교
<div id="header">
<h1>
피자에 대해 당신이 알아야할 모든 것!
</h1>
</div>결과
피자에 대해 당신이 알아야할 모든 것!
<header> 태그를 사용하면 코드를 더 쉽게 읽을 수 있다.
태그 내부에 무엇이 있었는지에 대한 세부 정보를 제공하지 않는 <div> 태그와는 달리 <h1>의 상위 태그 내부에 무엇이 있는지 식별하기가 훨씬 쉽다.
<nav>는 메뉴 및 목차와 같은 탐색 링크 블록을 정의하는 데 사용된다.
*주의할 점: <nav>는 <header> 요소 내부에서 사용할 수 있지만 자체적으로도 사용할 수 있다.
예문:
<header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
</ul>
</nav>
</header>결과
내비게이션 링크에 레이블을 붙이는 방법으로 <nav>를 사용하면 웹 브라우저와 화면 판독기도 코드를 쉽게 읽을 수 있다.
Main and Footer
<main>와 <footer> elements
<main>와 <footer> 요소들은 <nav> 및 <header>와 함께 기존의 웹 개발 표준을 기반으로 요소의 위치를 설명하는 데 도움이 된다.
<main> 요소는 웹 페이지 내의 주요 내용을 캡슐화하는 데 사용된다.
<main> 태그는 주 내용이 포함되어 있지 않는 웹 페이지의 <footer> 및 <nav>와는 별개이다.
<div> 요소가 아닌 <main>을 사용함으로써, 화면 리더와 웹 브라우저는 태그 안에 무엇이 들어 있든, 내용의 대부분을 차지한다는 것을 더 잘 식별할 수 있다.
<main>
<header>
<h1>Types of Sports</h1>
</header>
<article>
<h3>Baseball</h3>
<p>
The first game of baseball was played in Cooperstown, New York in the summer of 1839.
</p>
</article>
</main>결과
Types of Sports
Baseball
The first game of baseball was played in Cooperstown, New York in the summer of 1839.
<main>에는 페이지와 관련된 가장 중요한 정보를 담고 있는 하위 요소가 포함된 <article>와 <header> 태그가 포함되어있다.
제목 정보 하단에 있는 내용을 바닥글(footer)이라고 하며, 바닥글은 <footer> 요소로 나타낸다.
바닥글에는 다음과 같은 정보가 포함되어있다.
- 연락처
- 정보
- 저작권 정보
- 이용약관
- 사이트 맵
- 맨 위 링크 참조
<footer>
<p>Email me at Codey@Codecademy.com</p>
</footer><footer> 태그는 <main> 요소와는 별개이며 일반적으로 내용 하단에 있다.
Article and Section
<section>은 동일한 주제를 가진 문서의 장(chapter), 제목 또는 기타 영역과 같은 문서의 요소로 정의
ex) 크리켓에 관한 기사처럼 동일한 주제를 가진 콘텐츠,
홈 페이지의 소개, 뉴스 항목 및 연락처 정보를 위한 섹션
<section>의 사용 방법의 예
<section>
<h2>Fun Facts About Cricket</h2>
</section>코드를 캡슐화하기 위한 <section> 요소를 만들고, <section>에서 <h2>요소를 표제로 추가했다.
<article>요소는 그 자체로 이치에 맞는 내용을 담고 있으며, 기사, 블로그, 댓글, 잡지 등과 같은 콘텐츠를 저장할 수 있다.
<article> 태그는 화면 판독기를 사용하는 누군가가 기사 내용(텍스트, 이미지, 오디오 등의 조합을 포함할 수 있음)이 어디에서 시작되고 끝나는지를 이해하는 데 도움이 된다.
<article>의 사용 방법의 예
<section>
<h2>Fun Facts About Cricket</h2>
<article>
<p>A single match of cricket can last up to 5 days.</p>
</article>
</section>위 코드에서 크리켓에 관한 사실을 포함하는 <article> 요소는 <section> 요소 내부에 배치되었다.
* <section>요소는 상황에 따라 <article> 요소에도 배치될 수 있다는 점에 유의
Aside Element
<aside> 요소는 부가적인 정보를 표시하는 데 주로 사용된다.
<article> 또는 <section>과 같은 다른 요소와 함께 사용할 수 있다.
<aside> 요소의 일반적인 용도
- 참고문헌 (Bibliographies)
- 각주 (Endnotes)
- 논평 (Comments)
- 인용문 (Pull quotes)
- 편집 사이드바 (Editorial Sidebar)
- 추가 정보
<aside> 예
<article>
<p>The first World Series was played between Pittsburgh and Boston in 1903 and was a nine-game series.</p>
</article>
<aside>
<p>
Babe Ruth once stated, “Heroes get remembered, but legends never die.”
</p>
</aside>결과
The first World Series was played between Pittsburgh and Boston in 1903 and was a nine-game series.
<article>에 수록된 정보가 중요한 내용이며, <aside>의 정보는 <article>의 정보를 향상시키지만, 그것을 이해하기 위해 필요한 것은 아니다.
Figure and Figcaption
이미지나 그림을 추가하기 위해 <figure>과 <figcaption>을 사용한다..
<figure>은 문서의 주요 흐름에서 참조되는 이미지, 그림, 다이어그램, 코드 조각 등과 같은 미디어를 캡슐화하는 데 사용되는 요소이다.
<figure>
<img src="overwatch.jpg"/>
</figure>코드에서 <img> 태그를 요약할 수 있도록 <figure> 요소를 만들고,
<figure>에서는 <img> 태그를 사용하여 웹 페이지에 이미지를 삽입했다.
그리고 이미지의 소스를 연결할 수 있도록 <img> 태그 내의 src 속성을 사용했다.
<figcaption>을 사용하여 이미지에 캡션을 추가할 수 있다.
<figcation>은 <figure> 태그의 매체를 설명하는 데 사용되는 요소이며, 일반적으로 <figcaption>은 <figure> 안에 위치한다.
내용을 설명하기 위해 <p> 요소를 사용하는 것과는 다르다.
만약 우리가 <figure>의 위치를 변경하기로 결정한다면, 문단 태그(<p> tag)가 그림에서 벗어날 수 있고, 반면에 <figcaption>은 그림과 함께 이동한다.
이 기능은 이미지를 캡션으로 그룹화하는 데 유용하다.
<figure>
<img src="overwatch.jpg">
<figcaption>This picture shows characters from Overwatch.</figcaption>
</figure>이미지를 설명하기 위해 <figure> 요소에 <figcaption>을 추가했으며, <figcaption> 콘텐츠를 <figure> 콘텐츠와 그룹화할 수 있다.
<figure>의 내용은 문서의 주요 흐름과 관련이 있지만, 그 위치는 독립적이다.
즉, 문서 흐름에 영향을 미치지 않고 문서를 제거하거나 다른 위치로 이동할 수 있다.
Audio and Attributes
<audio> 요소는 문서에 오디오 내용을 포함시키는 데 사용된다.
<video>와 마찬가지로 <audio>도 <src>를 사용하여 오디오 소스를 연결한다.
<audio>
<source src="iAmAnAudioFile.mp3" type="audio/mp3">
</audio><audio> 요소를 만든 뒤, 오디오 링크를 캡슐화하는<source> 요소를 만들었다.
이 경우 iAmAmAudioFile.mp3는 오디오 파일이다.
그런 다음 type을 사용하여 지정하고 어떤 종류의 오디오인지 이름을 지정했다.
반드시 필요한 것은 아니지만, 브라우저가 오디오 파일을 보다 쉽게 식별하고 해당 오디오 파일이 브라우저에서 지원되는지 여부를 확인할 수 있도록 오디오 유형을 명시하는 것이 좋다.
오디오 파일을 브라우저에 연결하고, 연결된 오디오 파일을 제어하기 위해 속성(attribute)을 사용한다.
속성은 요소에 대한 추가 정보를 제공하여, 속성을 통해 오디오 파일에 여러 가지 작업을 수행할 수 있다. <audio>에는 여러 가지 특성 중 controls와 src에 초점을 맞춘다.
- controls: 재생 및 음소거와 같은 오디오 컨트롤을 브라우저에 자동으로 표시
- src: 오디오 파일의 URL을 지정
대부분의 속성은 <audio>의 opening tag에서 사용된다.
예를 들어 자동 실행 기능과 오디오 컨트롤을 모두 추가하는 방법은 다음과 같다.
<audio autoplay controls>다른 속성은 developer.mozilla.org/en-US/docs/Web/HTML/Element/audio#attributes 에서 확인한다.
Video and Embed
<video> element
웹 사이트에 비디오를 추가하기 위해 <video> 요소를 사용한다.
비디오 재생을 변경할 수 있는 몇 가지 속성:
- aontrols: 볼륨 조절 및 전체 화면 옵션과 함께 재생/일시 중지 버튼이 비디오에 추가
- autoplay: 페이지가 로드되는 즉시 비디오가 자동으로 재생되는 속성
- loop: 반복 시 비디오가 계속 재생
<video src="coding.mp4" controls>Video not supported</video>coding.mp4라는 이름의 비디오 파일이 재생된다.
"Video not supported"은 브라우저가 비디오를 표시할 수 없는 경우에만 표시된다.
<embed> element
<embed> 태그는 비디오, 오디오 파일 및 외부 소스의 gif를 포함한 모든 미디어 콘텐츠를 포함할 수 있는 태그이다.
<embed> 태그는 <video> 요소와 달리 self-closing tag 이다.
<embed>는 더 이상 사용되지 않는 태그이며, 현재는 <video>, <audio> 및 <img>와 같은 다른 대안을 사용해한다.
<embed src="download.gif"/>위의 예에서 <embed>는 download.gif라고 알려진 로컬 파일의 gif를 추가하는 데 사용된다.
Embed는 일부 다른 웹 사이트의 미디어 콘텐츠뿐만 아니라 로컬 파일도 추가하는 데 사용할 수 있다.
참고
Web Development Fundamentals: Semantic HTML Cheatsheet | Codecademy
Write clearer, more accessible HTML using Semantic HTML tags.
www.codecademy.com
The HTML
developer.mozilla.org
Semantic HTML | HTML & CSS Is Hard
A friendly tutorial for developing meaningful web pages
www.internetingishard.com
Writing HTML with accessibility in mind
An introduction to web accessibility. Tips on how to improve your markup and provide users with more and betters ways to navigate and…
medium.com
'IT > HTML' 카테고리의 다른 글
| HTML: Tables (0) | 2021.04.30 |
|---|---|
| HTML: Structure (0) | 2021.04.26 |
| HTML: Elements (0) | 2021.04.25 |



댓글