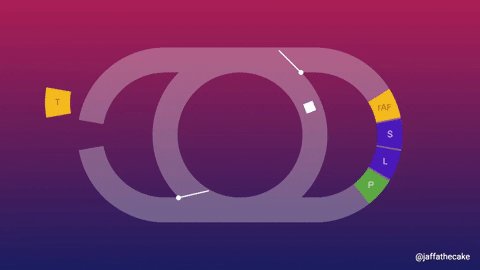
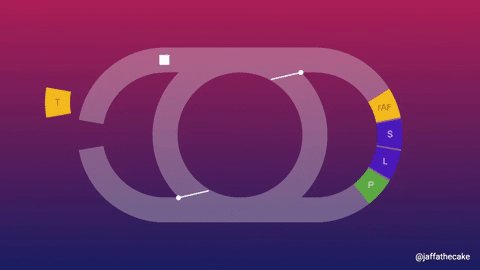
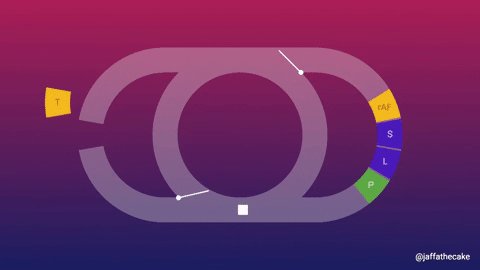
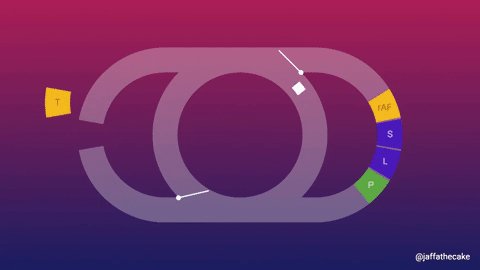
이벤트 루프의 동작

- T : task queue
- rAF : requestAnimationFrame
- S : Style (렌더 트리 생성)
- L : Layout
- P : Paint
requestAnimationFrame vs setTimeout
- rAF와 setTimeout의 가장 큰 차이점은 1프레임 당 호출이 보장되느냐 되지 않느냐의 차이
- 흔히 웹에서 애니메이션을 보여주기 위해 setTimeout 대신 rAF 사용을 권장
- 그 이유는 애니메이션을 위해 setTimeout을 16ms마다 동작하도록 코드를 작성하여도, 다른 task에 의해서 지연될 가능성이 있어 1프레임 당 1번의 호출이 보장되지 않기 때문
- 그림을 보면 setTimeout은 task queue에 올라가 동작하고, rAF는 렌더링 파이프라인과 붙어 동작하는 것을 확인할 수 있다.
- 이런 구조 상 rAF는 무조건 1프레임 당 1번의 호출이 보장되고 setTimeout은 지연되어 2프레임 당 1번, 또는 3프레임 당 1번 호출될 가능성도 있다.
- 이런 현상은 버벅거리는 애니메이션을 제공하여 사용자 경험을 떨어뜨린다.
참고
https://tecoble.techcourse.co.kr/post/2021-08-28-event-loop/
반응형
'IT > JavaScript' 카테고리의 다른 글
| 즉시 실행 함수(IIFE) (0) | 2022.04.24 |
|---|---|
| argument vs parameter (0) | 2022.04.08 |
| DOMContentLoaded 이벤트 핸들링 (0) | 2022.04.01 |
| 배열의 요소를 무작위로 섞기 (1) | 2022.04.01 |
| 문자열 치환 (replace, RexExp, match) (0) | 2022.03.13 |




댓글