
BEM 의미
BEM은 Block, Element, Modifier로 구성된 클래스 이름을 짓는 CSS 방법론이다.
BEM 방법론은 id에서 사용하지 않으며, 오직 class명에만 활용할 수 있다.
"어떻게 보이는가"가 아니라 "어떤 목적인가"에 따라 이름을 짓는다.
| Block | Element | Modifier |
| 재사용 가능한 독립적인 블록 | 블록을 구성하는 종속적인 하위 요소 | 블록 또는 요소의 변형 (모양, 상태, 동작) |
BEM을 사용하는 이유
BEM 명명 규칙은 세 가지 뚜렷한 이점을 제공
- BEM은 목적 또는 기능을 전달
- BEM은 구성 요소의 구조를 전달
- BEM은 선택자 특이성을 항상 낮은 수준으로 유지
BEM 특징
- 의미론적 클래스 선택자 작명 규칙
약어 사용 피하기 - 다른 형식의 선택자 사용을 제한
--, __ 형식 이외의 다른 형식의 기호 사용 제한 - 전역에서 유일한 이름 권장
- 낮은 선택자 특이성 유지
- HTML/CSS 연결이 느슨, 병렬 개발 가능
CSS selector specificity (선택자 우선 순위 규칙)
| id | class, [attr], :class | type, ::element |
| 0 | 0 | 0 |
예시
CSS 선택자우선순위
| a | 0, 0, 1 ➜ 001 |
| .a | 0, 1, 0 ➜ 010 |
| #a | 1, 0, 0 ➜ 100 |
| #a a | 1, 0, 1, ➜ 101 |
| #a.a a | 1, 1, 1 ➜ 111 |
| #a#b[href]::before | 2, 1, 1 ➜ 211 |
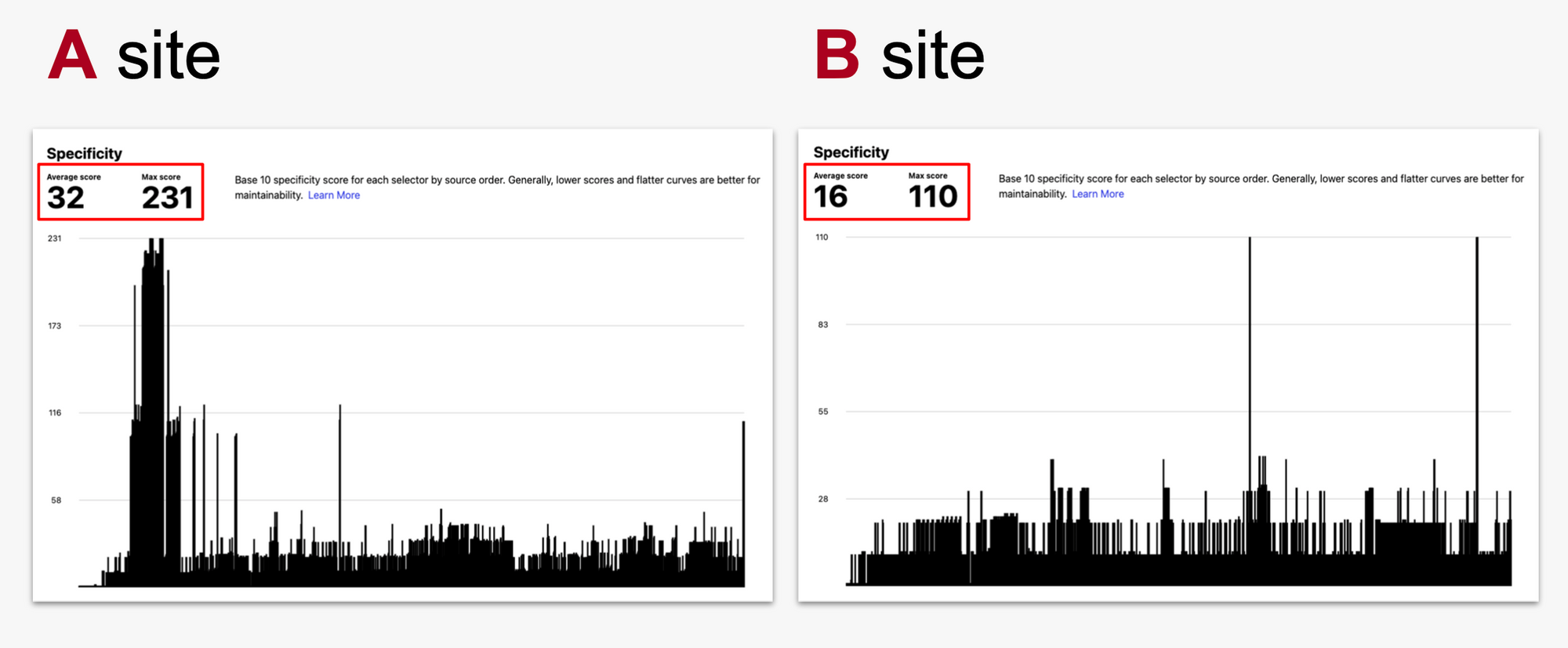
스타일시트 분석
아래 그래프는 cssstats.com에서 제공하는 웹 사이트 선택자 현황 분석 기능을 사용하여 두 웹 사이트를 분석한 것이다.

| - | A 사이트 | B 사이트 |
| 평균 선택자 점수 | 58점 | 14점 |
| 최대 점수 | 410점 | 101점 |
선택자 점수는 낮게 유지하고 020 수준으로 유지하는 것이 좋다.
예시 사이트들을 비교해보면, B 사이트가 A 사이트보다 더 관리가 잘되고 있는 사이트로 볼 수 있다.
CSS 선택자 점수 그래프는 낮고 평탄한 것이 좋다.
| - | A 사이트 | B 사이트 |
| Max score | 410 | 101 |
| CSS selector | #a #b #c #d .f {...} | #a p {...} |
BEM 명명 규칙
- 두 개의 언더바(__)는 하위 요소를 의미
- 두 개의 하이폰(--)은 상태 변형을 의미
- 하나의 이름에 요소, 변형은 각 한 번만 허용
예시
.block {...}
.block__element {...}
.block__element--modifier {...}
.block--modifier {...}구분자(__,--)로 분리한 1~3개의 설명자 형식 외 다른 형식을 허용하지 않음.
// 단순 블록
<button class="btn">'블록'이 요소 또는 변형을 반드시 요구하는 것은 아니다.
// 변형 추가
<button class="btn btn--submit">
<em class="info__label info__label--warning">'변형'은 블록 또는 요소의 스타일을 확장한다.
// 잘못된 사용
<button class="btn--submit">
// 올바른 사용
<button class="btn btn--submit">
<em class="info__label info__label--warning">'변형' 클래스 단독 사용 불가. 항상 블록 또는 요소와 함께 사용
실사용 예시
<div class=“card”>
<img class=“card__image”>
<h2 class=“card__title”>I am a card</h2>
<p class=“card__description”>I am the card paragraph</p>
<!-- The button is an element inside the block -->
<a class=“card__button”>Learn more</a>
</div>
BEM 안티패턴
안티패턴(anti-pattern)은 비효율적이거나 비생산적인 패턴을 의미
// 잘못된 사용
.photo {} /* 특이성 10 */
.photo img {} / * 특이성 11 */
.photo figcaption {} /* 특이성 11 */'선택자 특이성'이 높아지는 중첩 구조, 타입 선택자는 안티 패턴.
// 올바른 사용
.photo {} /* 특이성 10 */
.photo__img {} /* 특이성 10 */
.photo__caption {} /* 특이성 10 */제어하려는 모든 요소에 클래스 이름을 부여. 특이성을 관리한다.
잘못된 사용
블록/요소 이름 생략, 요소/변형 이름 중복을 금지한다.
.__elem {...}
.--modi {...}
.block__elem1__elem2 {...}
.block--modi1--modi2 {...}
BEM 선택사항
키워드 연결 방법
- PascalCase
- camelCase(⭐️ 가장 추천하는 방식)
- kebab-case
- snake_case
접두어 사용
이름 공간을 위한 접두어 사용 추천
.lzModal {...}
.lzModal__title {...}
.lzBtn {...}
.lzBtn--small {...}접두어를 사용하여 다른 라이브러리와 공존 가능
예를 들어 접두어 없이 .btn을 사용하게 될경우 bootstrap 라이브러리와 중첩 가능
BEM 정리
- 라이브러리 타입으로 빠른 스타일 구축 가능.
- 다른 방법론과 함께 사용 가능.
- 스타일 관점의 작명. 의미론을 사용하지 않음.🤔
- HTML 코드에 스타일이 강하게 연결됨.🤔
- HTML/CSS 병렬 개발 불가능.🤔 소규모 팀 또는 단일 엔지니어 개발
참고자료
반응형
'IT > CSS' 카테고리의 다른 글
| SCSS(SASS) vs CSS (0) | 2022.04.23 |
|---|---|
| Tailwind CSS (0) | 2022.04.18 |
| CSS: Grid - 2 (0) | 2021.06.09 |
| CSS: Grid (0) | 2021.06.06 |
| Responsive Design: Grids and Debugging (0) | 2021.06.05 |




댓글