자료의 출처는 codecademy(https://www.codecademy.com/) 'front-end engineer' course이며, 학습 후 정리한 내용입니다.
⚡️ 올바르지 않은 내용이 있을 경우 댓글로 남겨주시면 감사하겠습니다. ⚡️
ADVANCED CSS GRID
Introduction
이 과정에서는 CSS Grid layout의 기능을 사용하기 위한 다음과 같은 추가 property에 대해 알아본다.
- grid-template-areas
- justify-items
- justify-content
- justify-self
- align-items
- align-content
- align-self
- grid-auto-rows
- grid-auto-columns
- grid-auto-flow
또한 explicit 및 implicit grid 및 grid axes에 대해서도 배울 것이다.
Grid Template Areas
grid-template-areas property을 사용할 경우 grid-row-start, grid-row-end, grid-column-start, grid-column-end, grid-area property에서 값으로 사용할 웹 페이지의 섹션 이름을 지정할 수 있다.
이 property는 grid container에 선언된다.
<div class="container">
<header>Welcome!</header>
<nav>Links!</nav>
<section class="info">Info!</section>
<section class="services">Services!</section>
<footer>Contact us!</footer>
</div>.container {
display: grid;
max-width: 900px;
position: relative;
margin: auto;
grid-template-areas: "head head"
"nav nav"
"info services"
"footer footer";
grid-template-rows: 300px 120px 800px 120px;
grid-template-columns: 1fr 3fr;
}
header {
grid-area: head;
}
nav {
grid-area: nav;
}
.info {
grid-area: info;
}
.services {
grid-area: services;
}
footer {
grid-area: footer;
} 위의 코드를 보다 명확하게 볼 수 있도록 웹 사이트의 이 섹션을 확장할 수 있다.
- 위의 예에서 HTML은 5개의 다른 부분으로 된 웹 페이지를 만든다.
- .container ruleset에서, grid-template-areas 선언은 2열, 4행 레이아웃을 생성
- grid-template-rows 선언은 300픽셀, 120픽셀, 800픽셀 및 120픽셀의 네 행 높이를 지정
- grid-template-columns 선언은 fr 값을 사용하여 왼쪽 열이 페이지의 사용 가능한 공간의 4분의 1을 사용하도록 하고 오른쪽 열은 페이지의 사용 가능한 공간의 4분의 3을 사용
- .container 아래의 각 ruleset에서 grid-area property를 사용하여 해당 섹션이 지정된 페이지의 부분을 포함하도록 지시. header 요소는 첫 번째 행과 두 열에 걸쳐 있다. nav 요소는 두 번째 행과 두 열 모두에 걸쳐 있다. class .info가 있는 요소는 세 번째 행과 왼쪽 열에 걸쳐 있다. class .services가 있는 요소는 세 번째 행과 오른쪽 열에 걸쳐 있다. footer 요소는 아래쪽 행과 두 열에 걸쳐 있다.
- 전체 페이지가 40줄의 코드로 펼쳐져 있다.
Overlapping Elements
CSS grid layout의 또 다른 강력한 기능은 요소를 쉽게 겹치는 기능이다.
요소를 겹치는 경우 일반적으로 그리드 행 이름과 함께 grid-area property를 사용하는 것이 가장 쉽다.
grid-area는 item의 행과 열에 대한 시작 위치와 종료 위치를 모두 설정한다.
<div class="container">
<div class="info">Info!</div>
<img src="#" />
<div class="services">Services!</div>
</div>.container {
display: grid;
grid-template: repeat(8, 200px) / repeat(6, 100px);
}
.info {
grid-area: 1 / 1 / 9 / 4;
}
.services {
grid-area: 1 / 4 / 9 / 7;
}
img {
grid-area: 2 / 3 / 5 / 5;
z-index: 5;
}위의 예에서는 8개의 행과 6개의 열이 있는 grid-container가 있다.
container에는 class info가 있는 <div>, class services가 있는 <div> 및 이미지 등 세 가지 grid item이 있다.
info 섹션에는 8개의 행과 처음 3개의 열이 모두 포함된다.
sevices 섹션에는 8개의 행과 마지막 3개의 열이 모두 포함된다.
이미지는 두 번째, 세 번째 및 네 번째 행과 세 번째 및 네 번째 열에 걸쳐 있다.
z-index property는 브라우저에 이미지 요소를 표시되도록 서비스 및 정보 섹션 위에 렌더링하도록 지시한다.
Justify Items
grid layout에는 column(또는 block) 축과 row(또는 inline) 축의 두 축이 있다.
열 축은 웹 페이지를 가로질러 위에서 아래로 늘어닌다.
행 축은 웹 페이지를 가로질러 왼쪽에서 오른쪽으로 늘어난다.
다음 네 가지 연습에서는 그리드 축의 이해에 의존하는 property를 학습하고 사용할 것이다.
justify-items은 inline 또는 row, 축을 따라 grid item을 배치하는 property이다.
이것은 웹 페이지를 가로질러 왼쪽에서 오른쪽으로 item을 배치한다는 것을 의미
이 property는 grid contianer에 선언된다.
justify-items에서는 다음 값을 사용
- start: grid item을 그리드 영역의 왼쪽에 정렬
- end: 그리드 항목을 그리드 영역의 오른쪽에 정렬
- center: 그리드 항목을 그리드 영역의 중앙에 정렬
- stretch: 모든 항목을 확장하여 그리드 영역을 채움
Mozilla Developer Network에서 읽을 수 있는 항목에는 justify-items가 허용하는 몇 가지 다른 값이 있다.
이러한 값에 대한 정의는 documentation에서도 찾을 수 있다.
정의가 있는 페이지에는 CSS grid layout에서 허용되지 않는 일부 값이 포함되어 있다.
<main>
<div class="card">Card 1</div>
<div class="card">Card 2</div>
<div class="card">Card 3</div>
</main>main {
display: grid;
grid-template-columns: repeat(3, 400px);
justify-items: center;
}위의 예에서는 justify-items을 사용하여 이 웹 페이지에서 일부 요소의 위치를 조정한다.
- 각 400픽셀 너비의 세 개의 열이 있는 grid container가 있다.
- 컨테이너에는 지정된 너비가 없는 세 개의 grid item이 있다.
- justify-items property를 설정하지 않으면 이러한 요소가 있는 열의 너비(400픽셀)에 걸쳐 있다.
- justify-items property를 center로 설정하면 .card <div> 가 해당 열의 가운데에 배치된다. 필요한 만큼만 콘텐츠(Card 1, 등)를 포함할 수 있다.
- .card 요소의 너비를 지정하면 열의 너비가 늘어나지 않는다.
Justify Content
justify-content를 사용하여 전체 grid를 행 축을 따라 배치할 수 있다.
이 property는 grid container에 선언된다.
다음 값을 사용할 수 있다.
- start: 그리드를 그리드 컨테이너의 왼쪽에 정렬
- end: 그리드를 그리드 컨테이너의 오른쪽에 정렬
- center: 그리드를 그리드 컨테이너에 수평으로 배치
- stretch: 그리드 항목을 확장하여 그리드 크기를 늘려서 컨테이너를 가로로 확장
- space-around: 그리드 요소의 각 측면에 동일한 양의 공간을 포함하므로 요소 간 공간이 첫 번째 요소 이전과 마지막 요소 이후보다 두 배 더 커짐.
- space-between: 그리드 항목 사이의 동일한 공간과 양쪽 끝에 공백 없음
- space-evenly: 그리드 항목과 양쪽 끝 사이에 균일한 공간을 배치
Mozilla Developer Network에서 읽을 수 있는, justify-content를 적용하는 몇 가지 다른 값이 있다.
이러한 값에 대한 정의는 documentation에서도 찾을 수 있다.
정의가 있는 페이지에는 CSS grid layout에서 허용되지 않는 일부 값이 포함되어 있다.
<main>
<div class="left">Left</div>
<div class="right">Right</div>
</main>main {
display: grid;
width: 1000px;
grid-template-columns: 300px 300px;
grid-template-areas: "left right";
justify-content: center;
}- 위의 예에서 그리드 컨테이너의 너비는 1000픽셀이지만 각각 300픽셀인 두 개의 열만 지정했다. 이렇게 하면 400픽셀의 사용되지 않은 공간이 그리드 컨테이너에 남게 된다
- justify-content: center; 그리드의 오른쪽에 200픽셀, 그리드의 왼쪽에 200픽셀을 남기고 열을 그리드 중앙에 배치한다.
Align Items
grid item을 위에서 아래로 배치하는 방법
align-items는 블록 또는 열 축을 따라 그리드 항목을 배치하는 속성
이것은 item을 위에서 아래로 배치한다는 것을 의미하며, 이 property는 grid container에 선언된다.
align-items는 다음 value을 사용
- start: 그리드 항목을 그리드 영역의 맨 위에 정렬
- end: 그리드 항목을 그리드 영역의 맨 아래에 정렬
- center: 그리드 항목을 그리드 영역의 중앙에 정렬
- stretch: 모든 항목을 확장하여 그리드 영역을 채움
Mozilla Developer Network에서 읽을 수 있는 align-items에는 몇 가지 다른 값이 있다.
이러한 값에 대한 정의는 documentation에서도 찾을 수 있다.
정의가 있는 페이지에는 CSS grid layout에서 허용되지 않는 일부 값이 포함되어 있다.
<main>
<div class="card">Card 1</div>
<div class="card">Card 2</div>
<div class="card">Card 3</div>
</main>main {
display: grid;
grid-template-rows: repeat(3, 400px);
align-items: center;
}위의 예에서는 align-items를 사용하여 이 웹 페이지에서 일부 요소의 위치를 조정한다.
- 400픽셀 높이의 세 개의 행이 있는 grid container가 있다.
- container에는 지정된 너비가 없는 세 개의 grid item이 있다.
- align-items property를 설정하지 않으면, 이러한 요소가 행 높이(400픽셀)에 걸쳐 있다.
- align-items property를 center로 설정하면 .card <civ> 가 행의 안쪽으로 수직으로 중심화된다.
콘텐츠(Card 1, 등)를 포함할 수 있도록 필요한 높이만 커진다. - .card 요소에 대한 높이를 지정하면 align-items: stretch;가 설정되더라도 행의 높이가 늘어나지 않는다.
Align Content
align-content는 열 축을 따라 또는 위에서 아래로 행을 배치하며 grid container에 선언된다.
다음과 같은 위치 값을 사용할 수 있습니다.
- start: 그리드를 그리드 컨테이너의 맨 위에 정렬
- end: 그리드를 그리드 컨테이너의 하단에 정렬
- center: 그리드를 그리드 컨테이너에 수직으로 배치
- stretch: 그리드 항목을 확장하여 그리드 크기를 늘려서 컨테이너를 가로질러 수직으로 확장
- space-around: 그리드 요소의 각 측면에 동일한 양의 공간을 포함하므로 요소 간 공간이 첫 번째 요소 이전과 마지막 요소 이후보다 두 배 더 커짐.
- space-between: 그리드 항목 사이의 동일한 공간과 양쪽 끝에 공백 없음
- space-evenly: 그리드 항목과 양쪽 끝 사이에 균일한 공간을 배치
Mozilla Developer Network에서 읽을 수 있는 align-content가 허용하는 몇 가지 다른 값이 있다.
이러한 값에 대한 정의는 documentation에서도 찾을 수 있다.
정의가 있는 페이지에는 CSS grid layout에서 허용되지 않는 일부 값이 포함되어 있다.
<main>
<div class="top">Top</div>
<div class="bottom">Bottom</div>
</main>main {
display: grid;
height: 600px;
grid-template-rows: 200px 200px;
grid-template-areas: "top"
"bottom";
align-content: center;
}- 위의 예에서는 그리드 컨테이너의 높이가 600픽셀이지만 각각 200픽셀인 두 행만 지정했습니다. 이렇게 하면 사용하지 않는 200픽셀의 공간이 그리드 컨테이너에 남게 된다.
- align-content: center; 행을 그리드의 중앙에 배치하고, 100픽셀은 그리드의 맨 위에, 100픽셀은 맨 아래에 둔다.
Justify Self and Align Self
justify-items 및 align-items property는 단일 컨테이너에 포함된 모든 grid item이 각각 행과 열 축을 따라 배치되는 방식을 지정한다.
justify-self는 행 축에 대해 개별 요소의 위치 지정 방법을 지정한다.
이 property는 선언된 item에 대한 justify-items을 재정의한다.
align-self는 열 축에 대해 개별 요소의 위치 지정 방법을 지정한다.
이 property는 선언된 item에 대한 align-items을 재정의한다.
이러한 property는 grid item에 선언된다.
둘 다 다음 네 가지 특성을 사용한다.
- start: 그리드 항목을 그리드 영역의 왼쪽/맨 위에 배치
- end: 그리드 항목을 그리드 영역의 오른쪽/아래쪽에 배치
- center: 그리드 항목을 그리드 영역의 중앙에 배치
- stretch: 그리드 영역을 채우도록 그리드 항목을 배치(기본값)
align-self와 justify-self도 align-items와 justify-items와 동일한 값을 사용
Mozilla Developer Network에서 이러한 값에 대해 읽을 수 있다.
이러한 값에 대한 정의는 documentation에서도 찾을 수 있다.
정의가 있는 페이지에는 CSS grid layout에서 허용되지 않는 일부 값이 포함되어 있다.
Implicit vs. Explicit Grid
지금까지, 다양한 property를 사용하여 그리드 요소의 dimention과 양을 명시적으로 정의해 왔다.
이는 특정 양의 정보를 항상 표시하는 비즈니스용 랜딩 페이지와 같은 많은 경우에 유용하다.
하지만, 우리가 얼마나 많은 정보를 표시할 지 모르는 경우가 있다.
예를 들어, 온라인 쇼핑에서 이러한 웹 페이지에는 검색 결과 하단에 특정 양의 결과를 표시하거나 단일 페이지에 모든 결과를 표시하는 옵션이 포함되어 있는 경우가 많다.
모든 결과를 표시할 때 웹 개발자는 매번 검색 결과에 몇 개의 요소가 있는지 미리 알 수 없다.
개발자가 3-column, 5-row grid(총 15개 항목에 대해)를 지정했지만 검색 결과가 30을 반환하면 어떻게 될까?
implicit grid라고 불리는 것이 그 자리를 차지한다.
implicit grid는 CSS grid에 의해 지정된 그리드에 적합치 이상의 요소가 있을 때 요소의 배치를 위한 기본 동작을 결정하는 CSS 그리드의 사양에 내장된 알고리즘이다.
implicit grid의 기본 동작은 다음과 같다.
item은 행을 먼저 채우고 필요에 따라 새 행을 추가한다.
새 그리드 행은 해당 행의 내용을 포함할 수 있을 정도로만 커진다.
Grid Auto Rows and Grid Auto Columns
CSS grid는 암시적으로(implicitly) 추가된 그리드 트랙의 크기를 지정하는 두 가지 속성을 제공한다: grid-auto-rows 와 grid-auto-columns
이러한 property는 grid container에 선언된다.
grid-auto-rows은 암시적으로(implicitly) 추가된 그리드 행의 높이를 지정
grid-auto-columns는 암시적으로(Implicitly) 추가된 그리드 열의 너비를 지정
grid-auto-rows와 grid-auto-columns는 grid-template-rows 및 grid-template-columns와 동일한 값을 수용
- pixel (px)
- percentages (%)
- fractions (fr)
- repeat() funtion
<body>
<div>Part 1</div>
<div>Part 2</div>
<div>Part 3</div>
<div>Part 4</div>
<div>Part 5</div>
</body>body {
display: grid;
grid: repeat(2, 100px) / repeat(2, 150px);
grid-auto-rows: 50px;
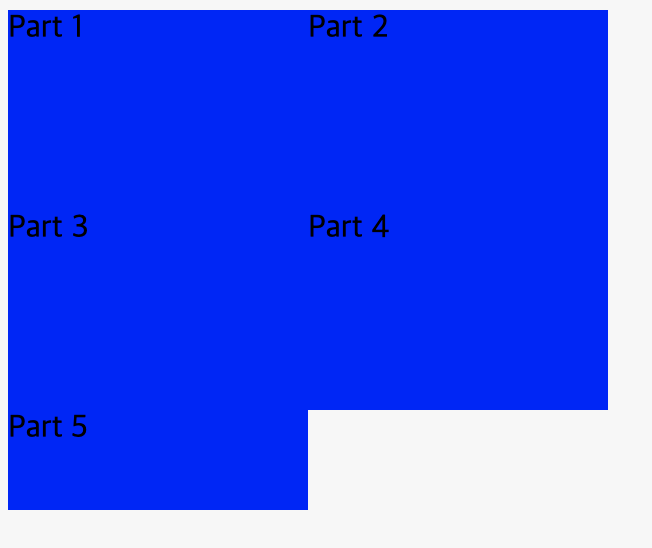
}위의 예에서는 5개의 <div> 가 있다.
그러나 body ruleset에서는 2-row, 2-column grid만 지정한다.
즉, 4개의 그리드 셀이다.

다섯 번째 <div>가 50픽셀이 되는 암시적 행(implicit row)에 추가된다.
grid-auto-rows를 지정하지 않은 경우, 행은 grid item의 내용 높이로 자동 조정된다.
Grid Auto Flow
암시적으로 추가된 행과 열의 치수를 설정하는 것 외에도, 행이 렌더링되는 순서를 지정할 수 있다.
grid-auto-flow는 새 요소를 행 또는 열에 추가할지 여부를 지정하며 grid-container에 선언된다.
grid-auto-flow는 다음 값을 허용한다.
- row: 새 요소가 왼쪽에서 오른쪽으로 행을 채우고 요소가 너무 많을 경우 새 행을 만든다(기본값).
- column: 새 요소가 위에서 아래로 열을 채우고 요소가 너무 많을 경우 새 열을 만든다.
- dense: 이 키워드는 더 작은 요소가 추가된 경우 그리드 레이아웃의 더 이른 구멍을 채우려고 시도하는 알고리즘을 호출한다.
dense를 지닌 row 또는 column를 grid-auto-flow: row dense;와 같이 쌍으로 구성할 수 있다.
Review
- grid-template-areas는 grid area라는 그리드를 지정한다.
- grid layout은 2-차원입니다. 즉, 행, 인라인, 축 및 열, 블록 축이 있다.
- justify-items는 개별 요소가 행 축에 걸쳐 확산되는 방법을 지정
- justify-content는 요소 그룹이 행 축에 걸쳐 어떻게 분산되어야 하는지를 지정
- justify-self는 행 축에 대해 단일 요소의 위치 지정 방법을 지정
- align-items는 개별 요소가 열 축에 걸쳐 분산되는 방법을 지정
- align-content는 요소 그룹이 열 축에 걸쳐 분산되는 방법을 지정
- align-self는 열 축에 대해 단일 요소의 위치 지정 방법을 지정
- grid-auto-rows는 그리드에 암시적으로 추가된 행의 높이를 지정
- grid-auto-columns는 그리드에 암시적으로 추가된 열 너비를 지정
- grid-auto-flow는 암시적 요소를 생성해야 하는 방향을 지정
참고
Making a Website Responsive: Learn CSS: Grid Cheatsheet | Codecademy
Learn CSS Grid to create flexible page layouts.
www.codecademy.com
Web Dev Independent Project #2 – Refactor a Legacy Website
Project: Refactoring a Legacy website to be Responsive This project will take you off-platform and get you started in your own developer environment! Never done that before? Not to worry - we’ve shared some resources to help you down below. This project
discuss.codecademy.com
Box alignment in CSS Grid Layout - CSS: Cascading Style Sheets | MDN
This guide presents demonstrations of how box alignment in grid layout works. You will see many similarities in how these properties and values work in flexbox.
developer.mozilla.org
justify-items - CSS: Cascading Style Sheets | MDN
The CSS justify-items property defines the default justify-self for all items of the box, giving them all a default way of justifying each box along the appropriate axis.
developer.mozilla.org
Box alignment in CSS Grid Layout - CSS: Cascading Style Sheets | MDN
This guide presents demonstrations of how box alignment in grid layout works. You will see many similarities in how these properties and values work in flexbox.
developer.mozilla.org
justify-content - CSS: Cascading Style Sheets | MDN
The CSS justify-content property defines how the browser distributes space between and around content items along the main-axis of a flex container, and the inline axis of a grid container.
developer.mozilla.org
Box alignment in CSS Grid Layout - CSS: Cascading Style Sheets | MDN
This guide presents demonstrations of how box alignment in grid layout works. You will see many similarities in how these properties and values work in flexbox.
developer.mozilla.org
align-items - CSS: Cascading Style Sheets | MDN
The CSS align-items property sets the align-self value on all direct children as a group.
developer.mozilla.org
Box alignment in CSS Grid Layout - CSS: Cascading Style Sheets | MDN
This guide presents demonstrations of how box alignment in grid layout works. You will see many similarities in how these properties and values work in flexbox.
developer.mozilla.org
A Complete Guide to Grid | CSS-Tricks
Our comprehensive guide to CSS grid, focusing on all the settings both for the grid parent container and the grid child elements.
css-tricks.com
Things I've Learned About CSS Grid Layout | CSS-Tricks
The following is a guest post by Oliver Williams. Oliver has been working with CSS grid layout and has learned quite a bit along the way. In this article
css-tricks.com
'IT > CSS' 카테고리의 다른 글
| Tailwind CSS (0) | 2022.04.18 |
|---|---|
| [CSS] BEM (Block Element Modifier) (0) | 2022.02.22 |
| CSS: Grid (0) | 2021.06.06 |
| Responsive Design: Grids and Debugging (0) | 2021.06.05 |
| Documentation and Research (0) | 2021.06.05 |




댓글