코드를 입력하다 마주치는 다양한 괄호놈들 ({}, (), <>)
하나 두개 빼먹으면 코드는 돌아가지도 않고 가끔 어떤 에러인지 정확하게 알려주지 않을 때 우리는 깊은 빡침을 얻을 것입니다.
괄호 하나 빼먹어서 코드 안들어가서 문제 틀린거 생각하니 갑자기 또 빡치긴 하지만
그래서 우리는 이런 코드를갓 vscode에서 더욱 예쁘고 아름답에 만들어 이런 혼란을 피할 수 있습니다.
첫 번째 extension
내 코드의 괄호를 한 눈에 예쁘게 만들어보자

1 . Prettier

갓리티어!
extension 이름에서부터 품기는 예쁨예쁨이
설치 방법
1. extesion에서 prettier를 검색하고 선택한뒤 install 클릭
2. settings 또는 cmd+, 를 통해 settings으로 이동
3. search settings에 Editor: default Formatter를 검색
4. Editor: Default Formatter의 아래 버튼을 선택하여
Prettier-Code formatter를 클릭해준다.

5. settings json을 클릭한다.

6. "editor.formatOnSave": true 를 설정한다
기본적으로 true가 세팅이 되어있을 것이지만, 검색결과 존재 하지 않는다면 직접 추가한다.

7. 그래서 이게 뭔데... 예쁜게 뭐냐구....는 이제 알려드리겠습니다.
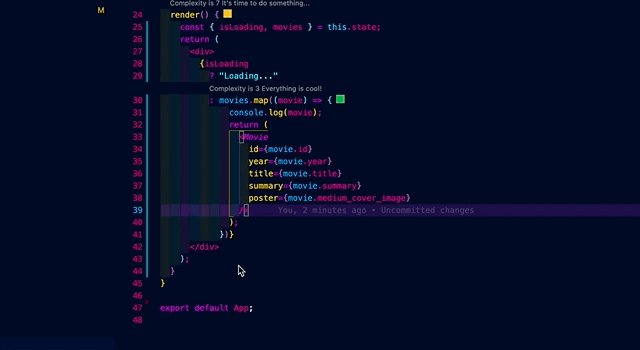
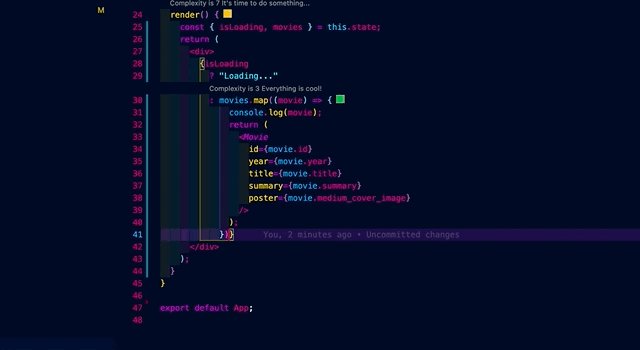
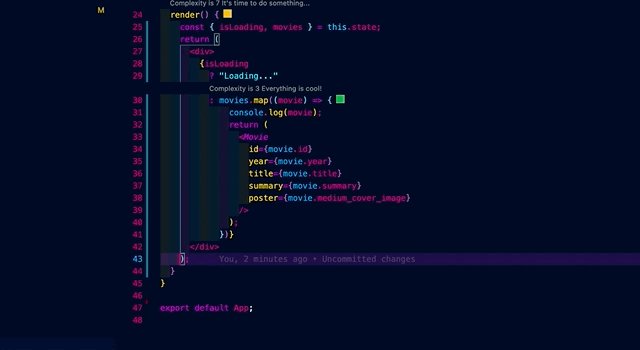
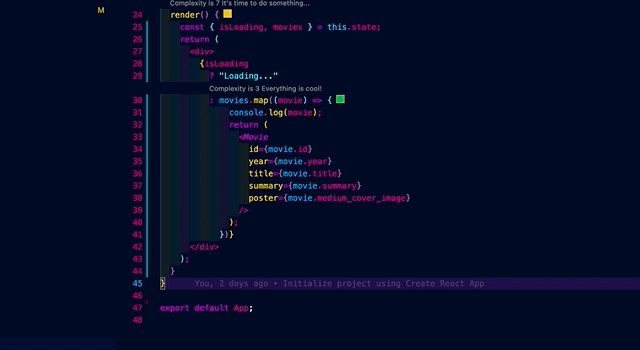
cmd + s 를 통해 파일을 저장하면 자동으로 아래와 같이 변화가 일어납니다.

애증의 괄호 친구들이 이렇게 예쁘게 나타나 시각적으로 코드를 예쁘게 만들어줍니다 ^^ 전 이 기능 하나면 만조쿠라...다른 기능은 사실 잘 모릅니다^^
내 괄호를 조금 더 예쁘고 직관적이게 만들어 줄 두번째 extension
2. Bracket Pair Colorizer 2

나의 괄호들을 형형색색으로 치장하여 어떤 괄호가 어떤 괄호랑 쌍인지 한눈에 볼 수 있기 해주는 [bracket pair colorizer2]입니다.
설치 방법
1. extension에서 bracket pair colorizer를 검색하여 install 합니다.
2. 끗

괄호 쌍마다 서로 다른 색깔로 표시가 되며, 커서를 이동할 경우 어떤 괄호와 쌍을 이루고 있는지 라인을 연결하여
한눈에 알아볼 수 있게 만들어 줍니다.
두 extension을 통해 visual studio code에서 코딩할 때 조금 더 직관적이고 코딩 실수를 줄일 수 있는 좋은 선택이 되길 희망합니다~
'IT' 카테고리의 다른 글
| [AWS] MAC terminal로 ssh키 접속 [Permission Error] (0) | 2021.09.16 |
|---|---|
| VScode - React styled-components 속성 색상을 구분하자(extenstion - vscode-styled-componenets) (0) | 2021.08.07 |
| Web Development (0) | 2021.04.24 |
| Internet (0) | 2021.04.24 |
| 시작 (0) | 2021.04.09 |


댓글