기본적으로 React를 실행하고 스타일링을 위해 styled-components를 사용할 경우
스타일의 property와 value의 색상이 구분이 되지 않습니다.
이 문제를 해결하기 위해 vscode의 확장자를 설치합니다.

1. extension에서 vscode-styled-components를 검색하여 설치합니다.
2. 끗
3. 처다보세요. 관찰하세요.
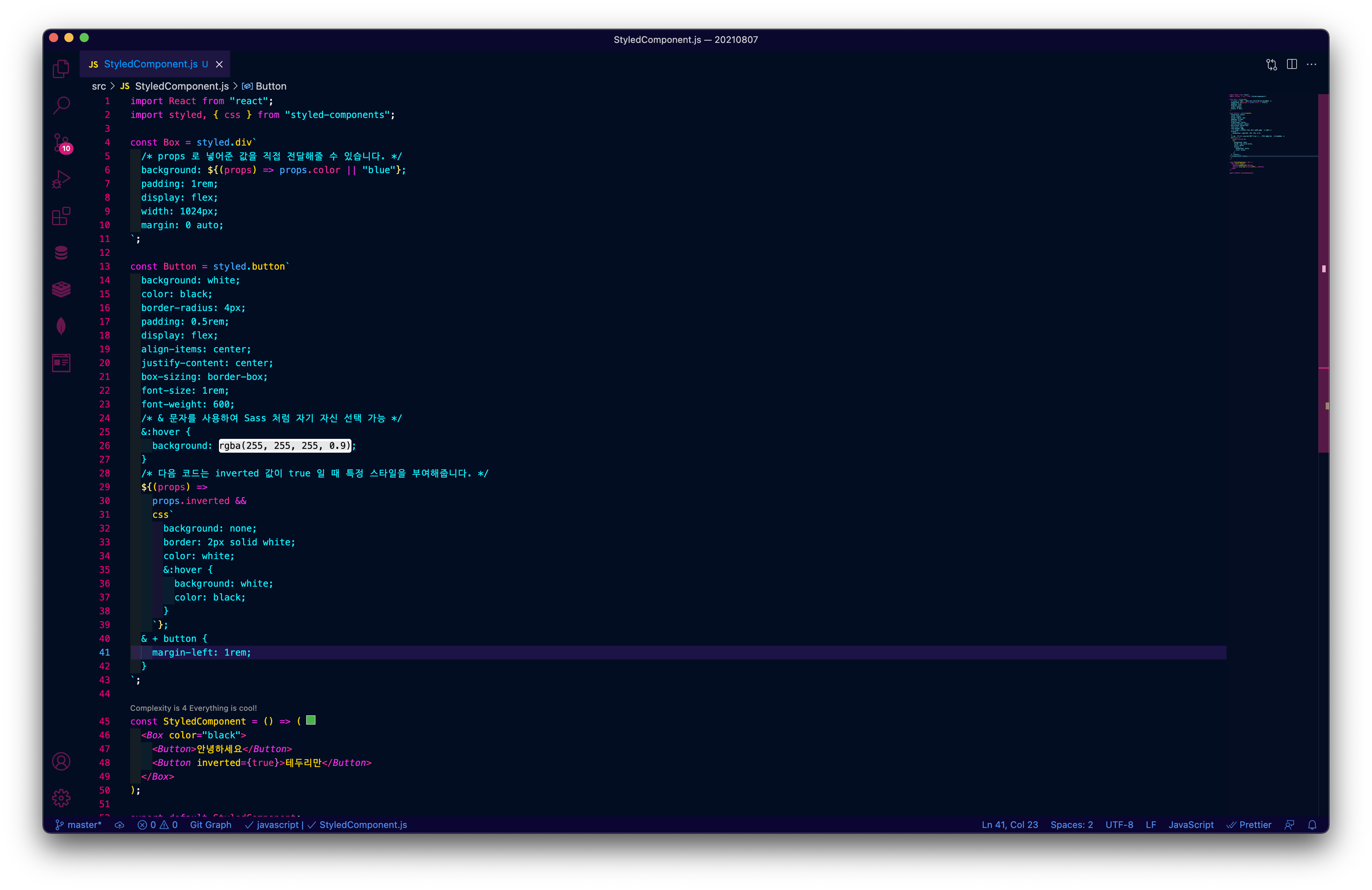
vscode-styled-components 설치 전

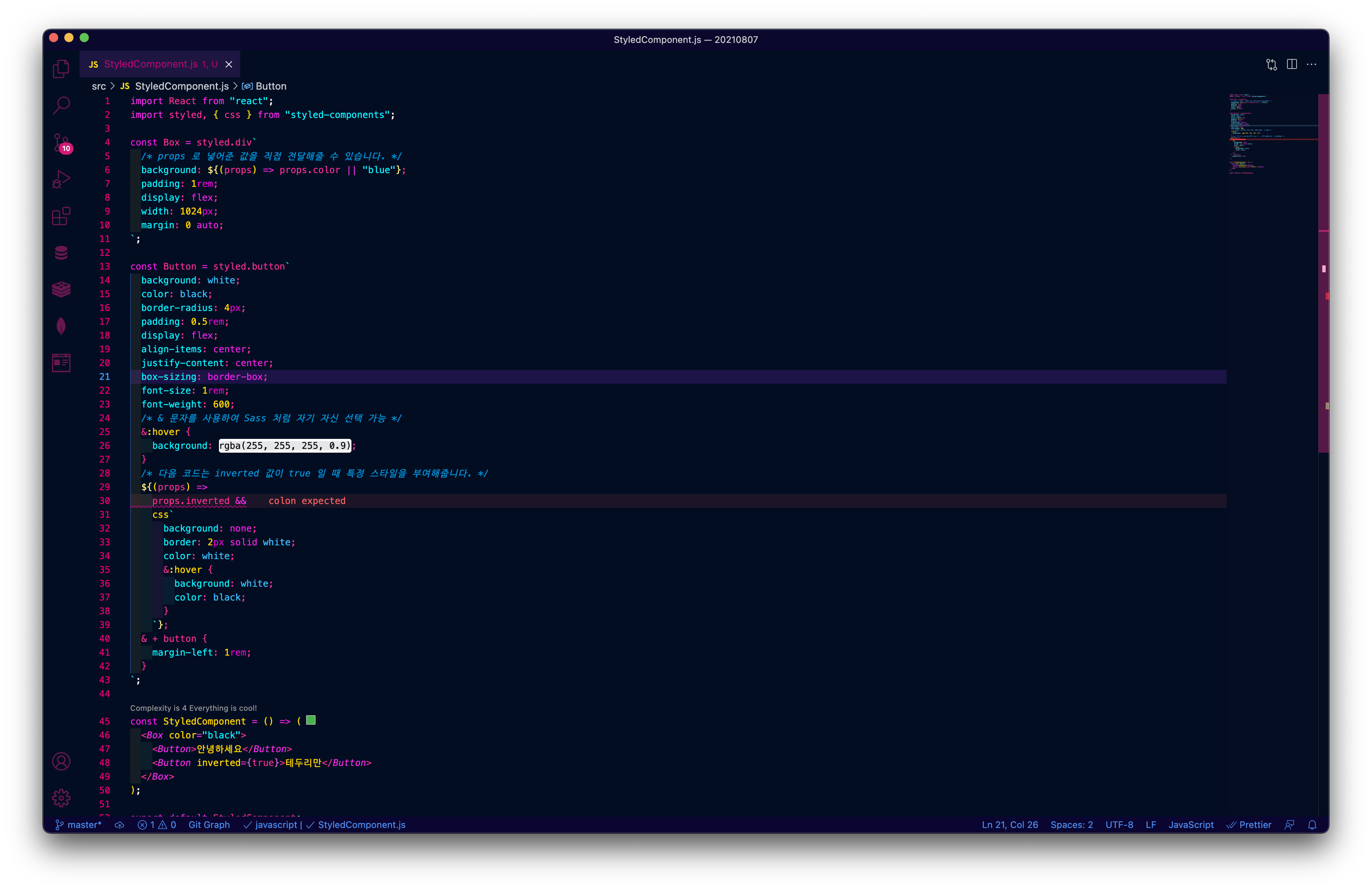
vscode-styled-components 설치 후

반응형
'IT' 카테고리의 다른 글
| [GIT] .gitignore가 작동하지 않을 때 대처 방법 (0) | 2021.10.31 |
|---|---|
| [AWS] MAC terminal로 ssh키 접속 [Permission Error] (0) | 2021.09.16 |
| VScode - 코드를 예쁘게 만들자 (extension - Prettier, bracket pair colorizer2 ) (0) | 2021.08.04 |
| Web Development (0) | 2021.04.24 |
| Internet (0) | 2021.04.24 |

댓글